¿Quieres saber qué está de moda en el mundo del diseño web? Estas son las tendencias de diseño web más importantes de 2022 que definitivamente debes conocer. Diviértete.
Algunas empresas optan por un estilo tradicional. Otras quieren estar al día en cuanto a diseño. No importa a qué grupo pertenezcas y para quién diseñes tus sitios web: nunca está de más saber qué tendencias de diseño web se demandan actualmente.
En los últimos años, una buena experiencia de usuario ha sido una de las tendencias de diseño web por excelencia. Y el enfoque en una mejor UX debe y puede integrarse siempre, independientemente de la estrategia de marca que sigan tus clientes/as.
Encabezados: Vídeos grandes y tipografía robusta
Vídeos de estilo cinematográfico
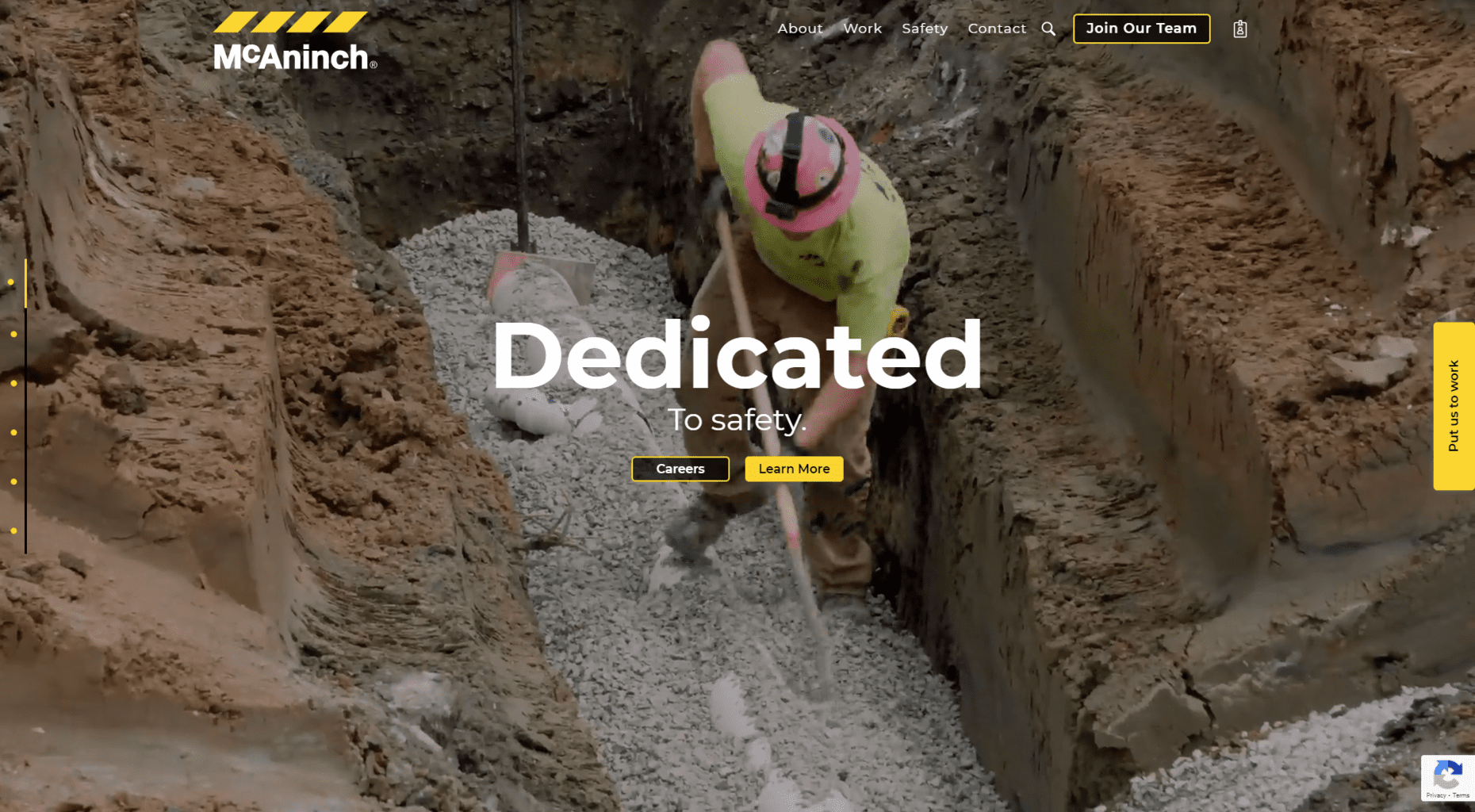
Los vídeos como cabecera de pantalla completa están de moda. Gracias a los nuevos formatos, más fáciles de usar en la web (como WebM), se pueden implementar vídeos a gran escala sin romper el tiempo de carga. Lo especial de Cinema Style Video: Quien visita el sitio web tuno sólo ve un vídeo atractivo, sino que entra inmediatamente en la acción. La empresa 11coffee lo ha hecho muy bien.

Al ver el vídeo, uno se siente como si estuviera sentado en una cafetería. Inmediatamente se percibe el ajetreo y el bullicio. Y también te haces una idea de los productos que se ofrecen in situ. Puedes establecer una conexión personal con los/as empleados/as y la marca antes de conocerlos.
La particularidad de este estilo es que los/as visitantes de tu sitio web se integran inmediatamente. Esto ayuda a reducir la distancia entre el sitio web y el/la visitante, o el producto y el/la cliente. Además, minimiza el uso de texto en tu sitio web.

Un vídeo que se utiliza en un lugar tan importante debe contar con una imagen de reserva. De esta manera, en caso de duda, quien visita la web no recibe un mensaje de error que llena la pantalla en caso de una mala conexión a internet, sino que al menos ven una imagen.
Tipografía sobredimensionada
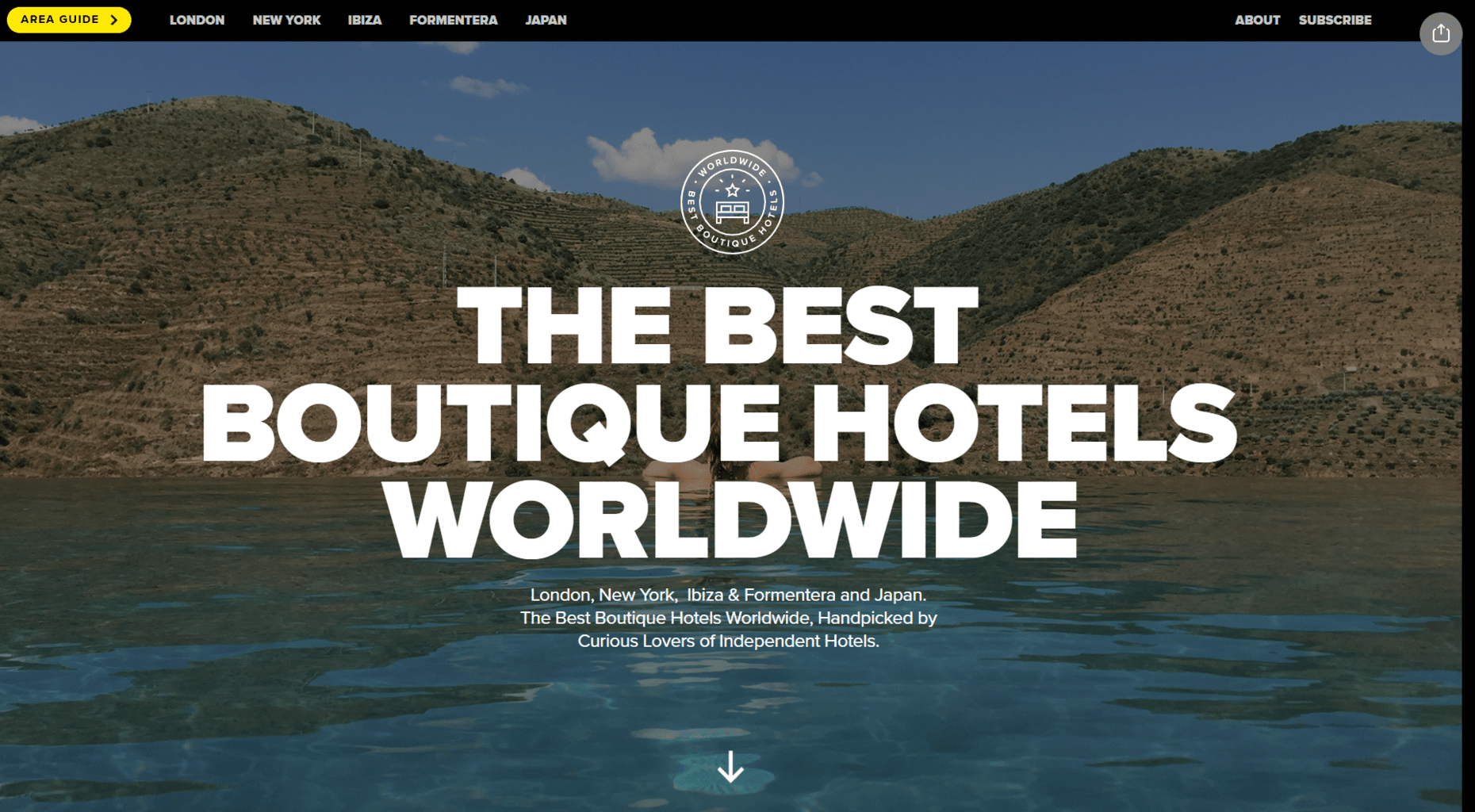
Este enfoque ofrece lo contrario al modo de pantalla completa. Los tipos de letra sobredimensionados pueden apoyarse en elementos visuales como eslóganes, como Best Boutique Hotels Worldwide.

Las fuentes web también pueden encontrarse como único elemento visual en el encabezado de tu sitio web. En el ejemplo de Onomatet, la errata no funciona como titular, sino como elemento de navegación.

Este estilo puede ser muy minimalista en determinadas circunstancias. En este ejemplo, se concentra en lo esencial y evita que los/as visitantes se vean abrumados/as por los estímulos.
Comparemos esto con el encabezado de vídeo de antes: a través del vídeo se construye la cercanía y la personalidad. Desarrollamos la empatía con el producto y el personal. Con la ayuda del uso sobrio y minimalista de la tipografía, se crea un distanciamiento genial. Y al mismo tiempo una especie de elegancia. En general, el diseño parece más pragmático.
¿Planificar mejor tus proyectos y acabarlos más rápidamente? Los mejores consejos para tu gestión de proyectos.
Maquetación y elementos visuales en el diseño web
Líneas diagonales
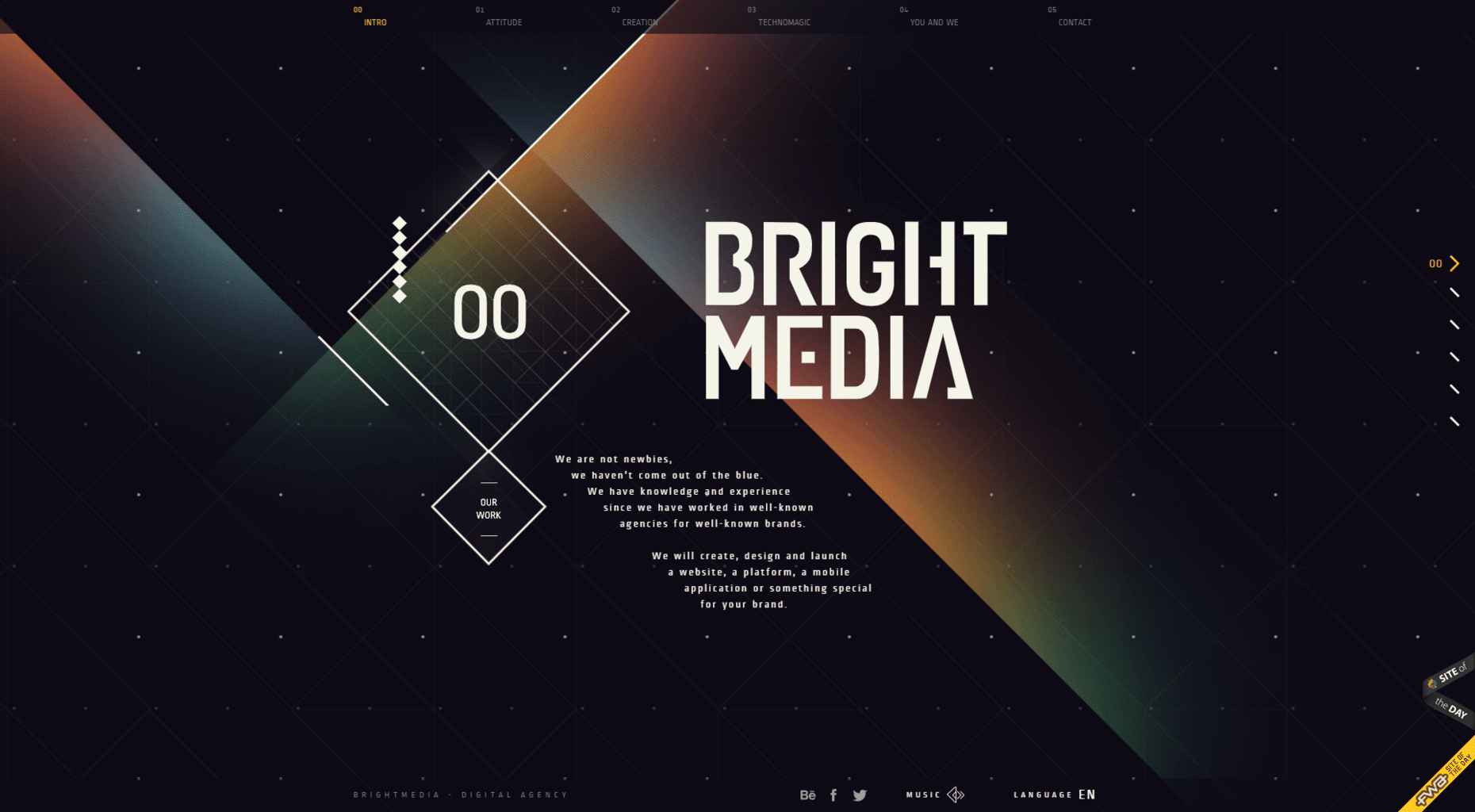
Las líneas han sido durante mucho tiempo un elemento visual popular en el diseño web. Con el uso de líneas diagonales puedes hacer que tu diseño se vea más interesante. Las líneas diagonales son más «abiertas» que las horizontales. Esto se debe a que las líneas diagonales conectan el contenido en lugar de separarlo.
Así que ayudan enormemente a navegar por el contenido. Con la ayuda de las líneas diagonales, podrás guiar el ojo de tu grupo objetivo. Y dirigirlo a las áreas relevantes de tu sitio web.

Las líneas diagonales de la web de Brightmedia me parecen muy acertadas.
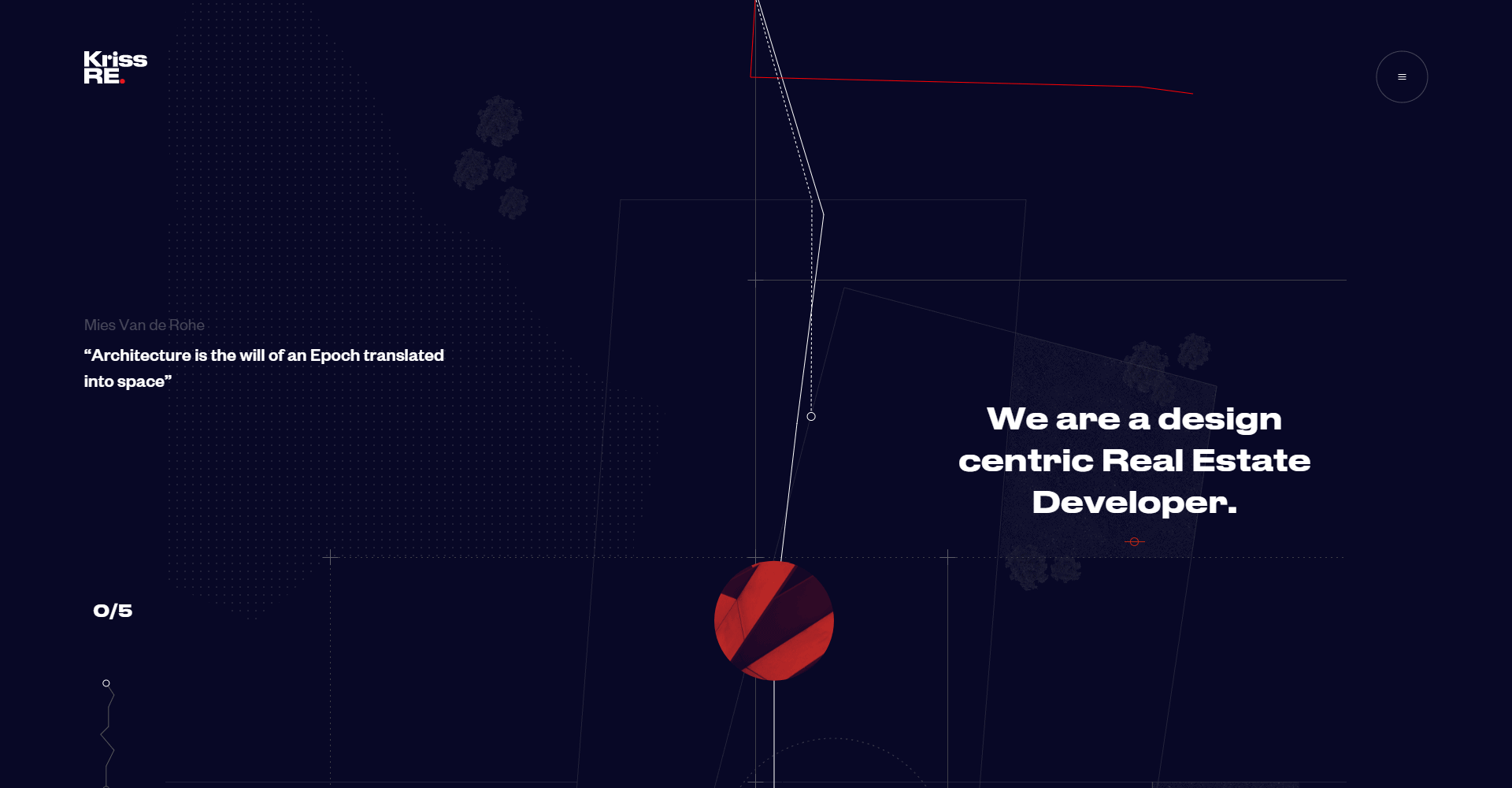
Kris Real Estate tiene lo que considero un enfoque un tanto brusco. Visualmente, me parece interesante la línea roja que deja el puntero del ratón. Sin embargo, distrae del contenido importante, y un valor añadido no es (todavía) evidente desde mi punto de vista.

Elementos de texto desplazables
Los efectos de desplazamiento pueden integrarse bien con los titulares de gran tamaño. Hay muchos enfoques diferentes aquí.
El sitio web de Peppasauce consiste casi por completo en una gran tipografía que se mueve a medida que te desplazas. Esto da una sensación de movilidad al sitio web, que de otro modo sería más bien estático.

Con Dot To Dot vemos un menú que se desplaza horizontalmente.

A diferencia de sus dos predecesores, Pierre Grosjean utiliza texto desplazable como elemento de fondo. Esto permite dar más dinamismo al sitio web tussin sobrecargar visualmente a los visitantes de tu.

Sombras y elementos flotantes
El diseño plano ha persistido y sigue teniendo su lugar en el diseño web actual. El diseño plano evolucionó posteriormente hacia el diseño plano 2.0, en el que los gráficos planos adquieren mayor profundidad mediante el uso de sombras.
En el futuro, este estilo seguirá acompañándonos. Utilizando diferentes tipos de sombras, también puedes dar a tu diseño 2D la sensación de tener diferentes capas. De este modo, podrás hacer que los elementos importantes pasen a primer plano. Además, puede combinarse bien con los objetos flotantes.
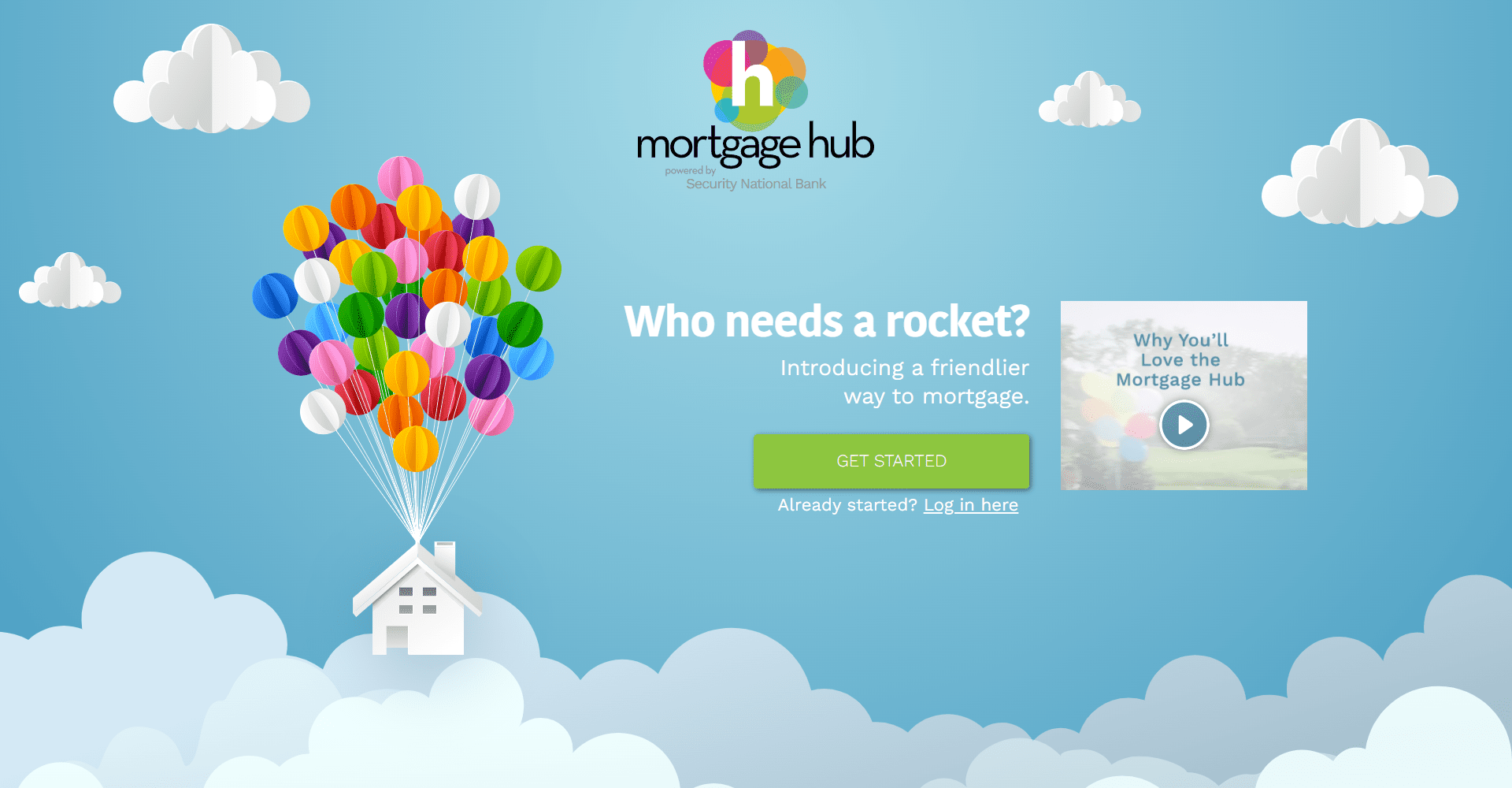
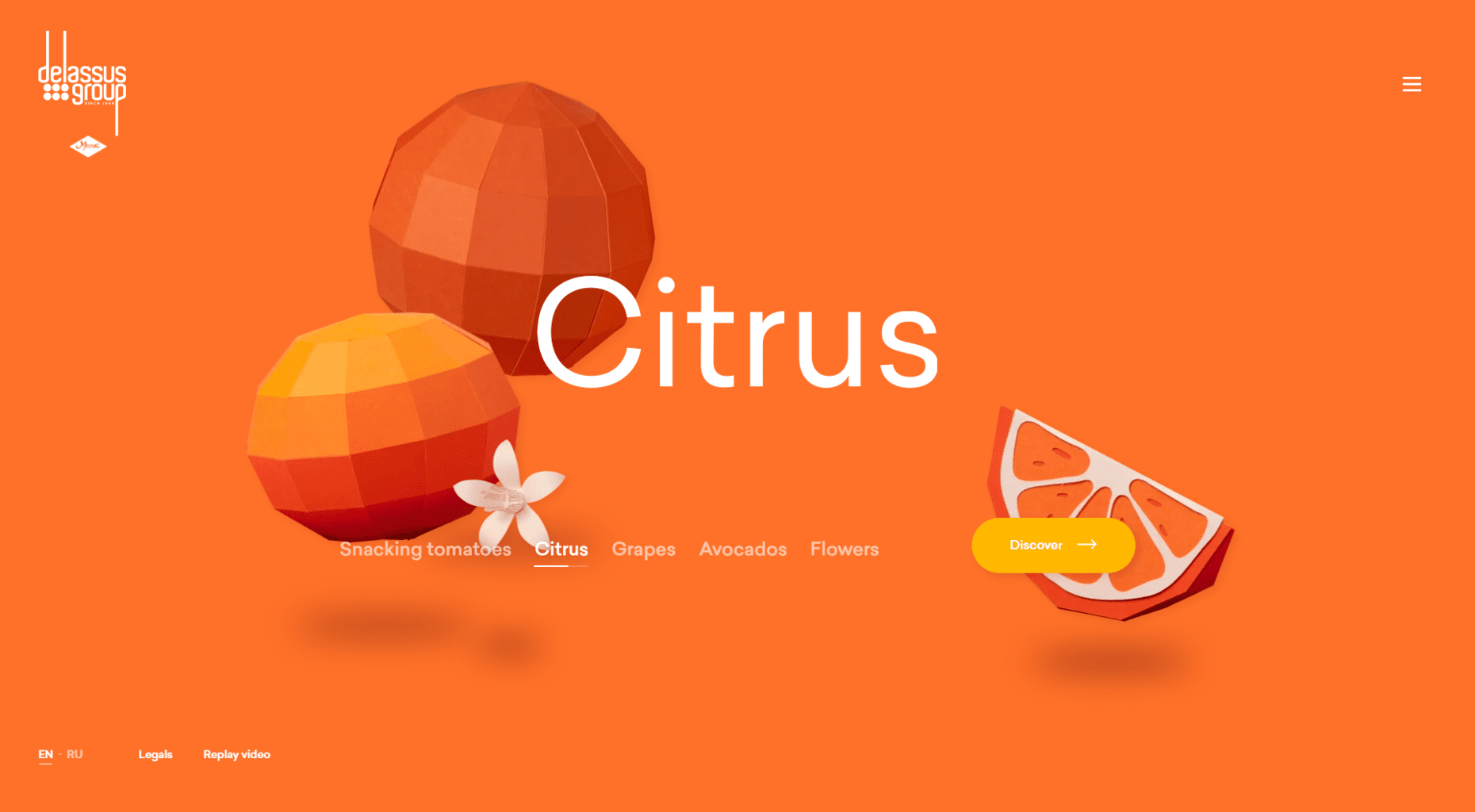
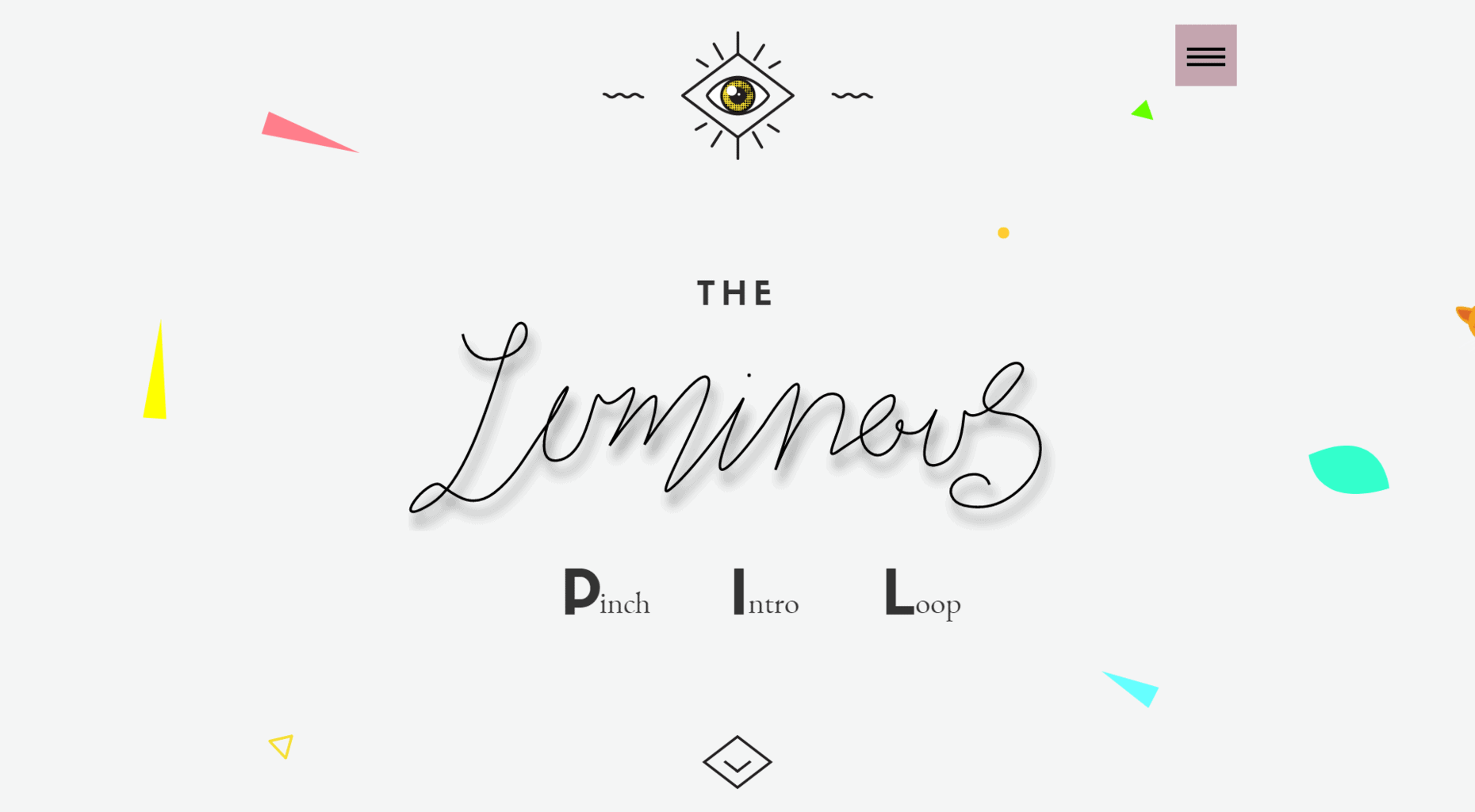
Esto permite crear la profundidad de los espacios 3D mediante la disposición y el uso de elementos 2D. Dos buenos ejemplos de ello son My Mortgage Hub y Luminous.


Elementos que se solapan
En la sección anterior vimos cómo se puede crear profundidad con diferentes capas y sombras. Otra forma de jugar con el diseño 2D es superponer elementos.
En determinadas circunstancias, puede anular las propiedades físicas de los elementos de tus. Los elementos de fondo se sitúan entonces delante de un elemento de primer plano. Este efecto puede ser intencionado, pero también puede llevar a la confusión.

En The Stylist Group nos encontramos con un enfoque bien ordenado.

Al superponer objetos, debes asegurarte de que no se pierda ningún contenido y que todos los textos sigan siendo legibles. Puedes implementar este estilo maravillosamente con la ayuda de CSS Grid.
Elementos web interactivos
Otra forma de salvar la distancia entre los/as visitantes y operadores/as de sitio web es el uso de elementos interactivos.
No hace falta que sea muy elaborado. La primera pregunta sería: ¿Qué ofrece valor añadido a tu grupo objetivo? Ofrece un cuestionario para adaptar tu producto a las preferencias de tu grupo objetivo.
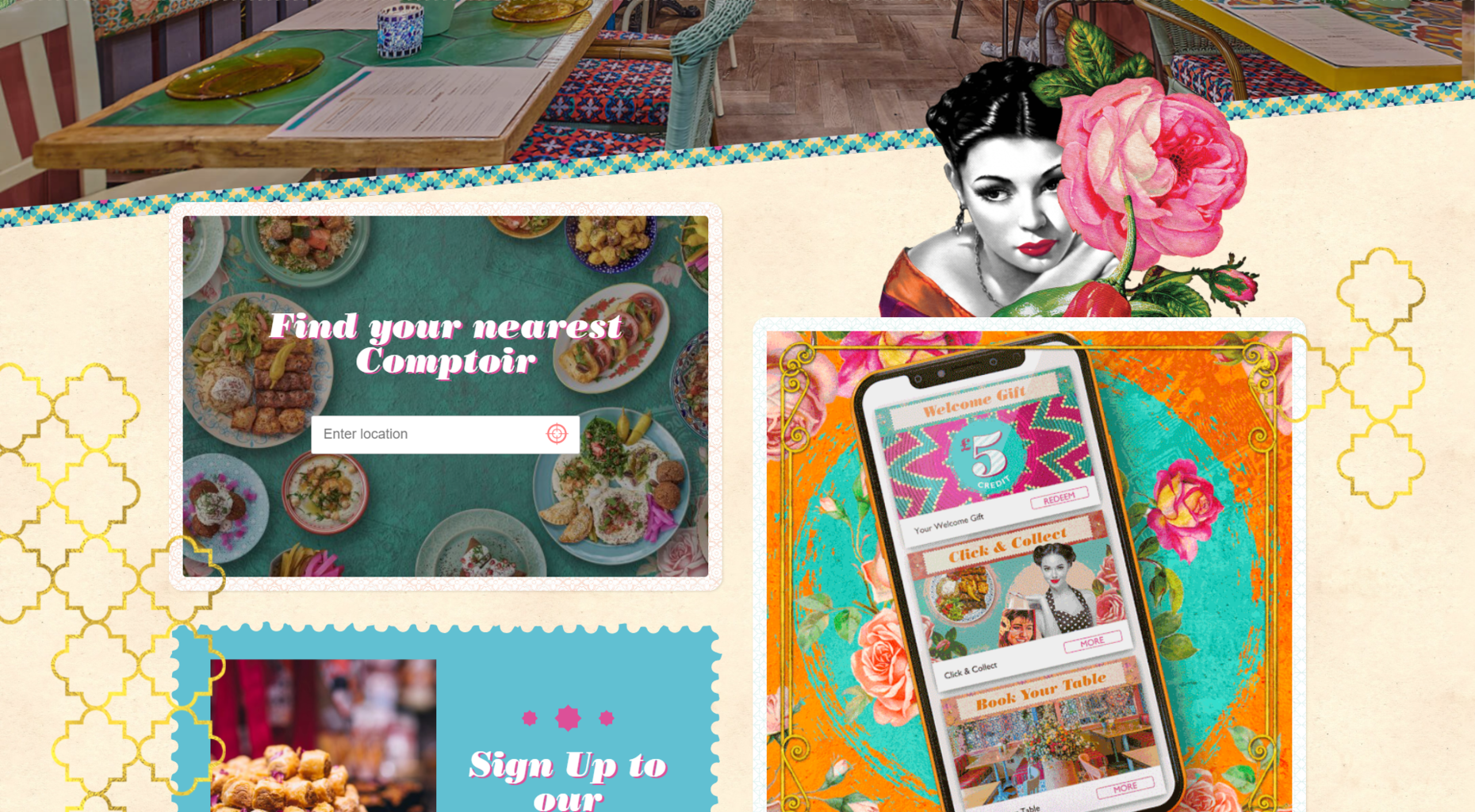
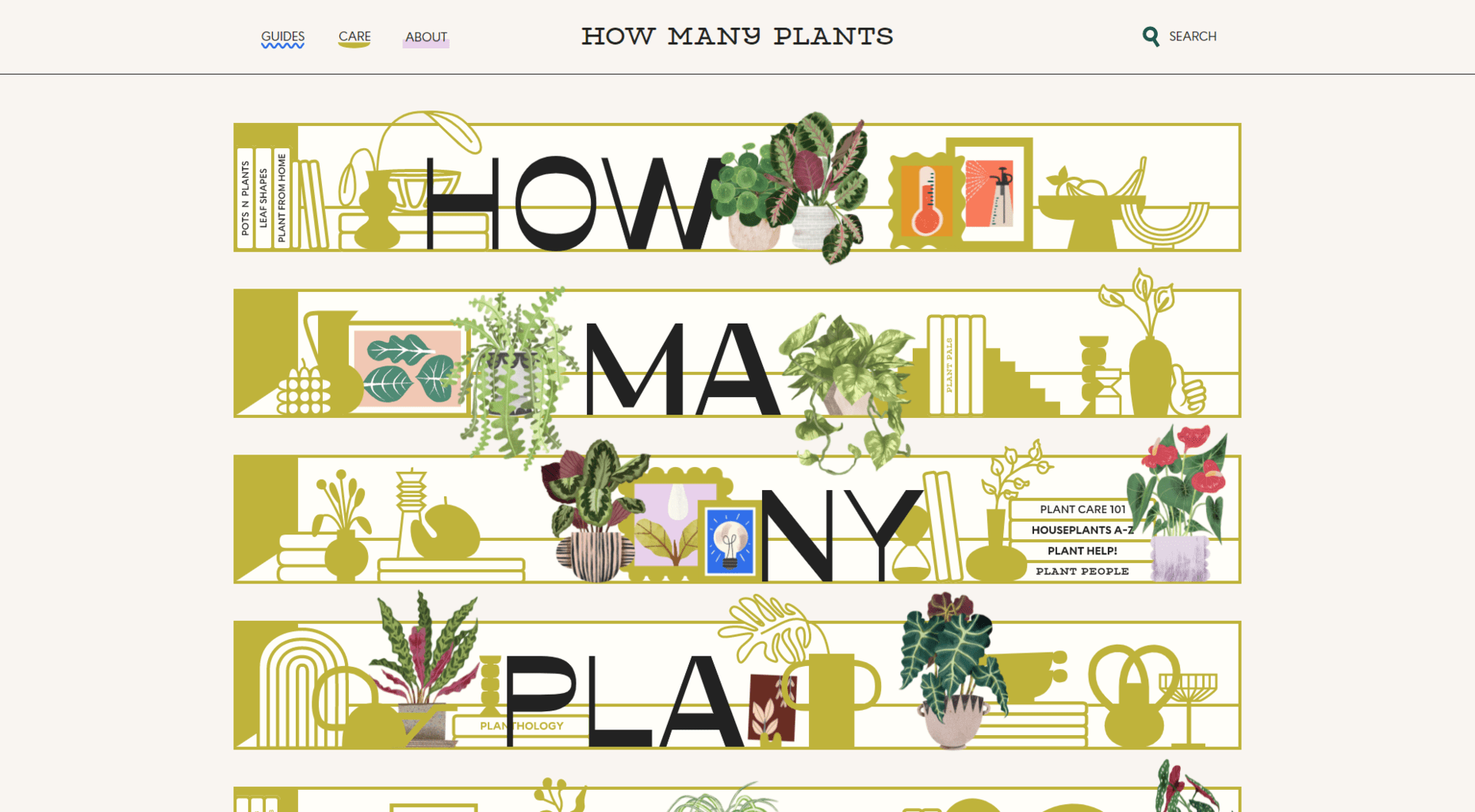
Sin embargo, los elementos interactivos también pueden ser humorísticos y no ofrecer ningún valor añadido directo, como en el sitio web How Many Plants. Aquí, el puntero del ratón se convierte en una regadera y puedes pasar el ratón por encima de las plantas.

Llamada a la acción clara y destacada
Esta es otra tendencia de diseño web que aborda la experiencia del usuario. En el futuro, las llamadas a la acción deben ser claras y destacadas. Los botones también siguen siendo bastante grandes y voluminosos, para que podamos alcanzarlos en los dispositivos móviles sin problemas.

Formas progresivas
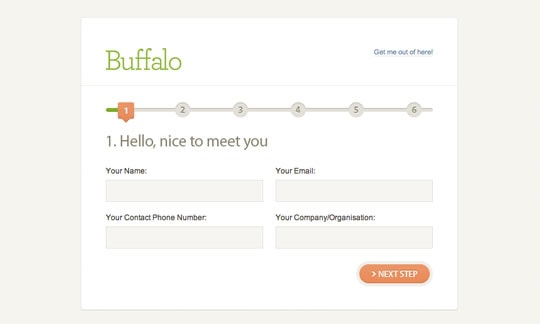
Esta tendencia de diseño web también sirve para la experiencia del usuario. Los formularios progresivos son formularios que se han dividido en varios y claros pasos. Garantizan que los/as usuarios/as no abandonen inmediatamente cuando ven formularios más grandes.
Una vez que se ha introducido alguna información, también es más difícil dejar el progreso realizado que completar el formulario.

Concepción y estrategias para tu sitio web
Show don’t tell
Un principio que conozco desde hace mucho tiempo en el ámbito de la escritura creativa también tendrá un impacto en el diseño web en el futuro. Con el principio de «show, don’t tell», haces que tu marca o producto sea comprensible a través de la estructura y el uso de elementos visuales. En lugar de hacer malabarismos con un montón de palabras, permites que tu grupo objetivo sepa lo que ofreces y quién está detrás de ello a través del aspecto y la sensación. Si lo haces con éxito, eliminarás la necesidad de incluir mucho texto y tu sitio web será más manejable e innovador.

A menudo, seguimos este concepto con el scrollytelling. Aquí contamos historias que se desarrollan de forma pictórica y con palabras, de forma similar a un viaje digital a través del sitio web.
El uso de vídeos a pantalla completa favorece la representación visual de su marca: cuentas una historia sobre tu marca o producto sin utilizar palabras.
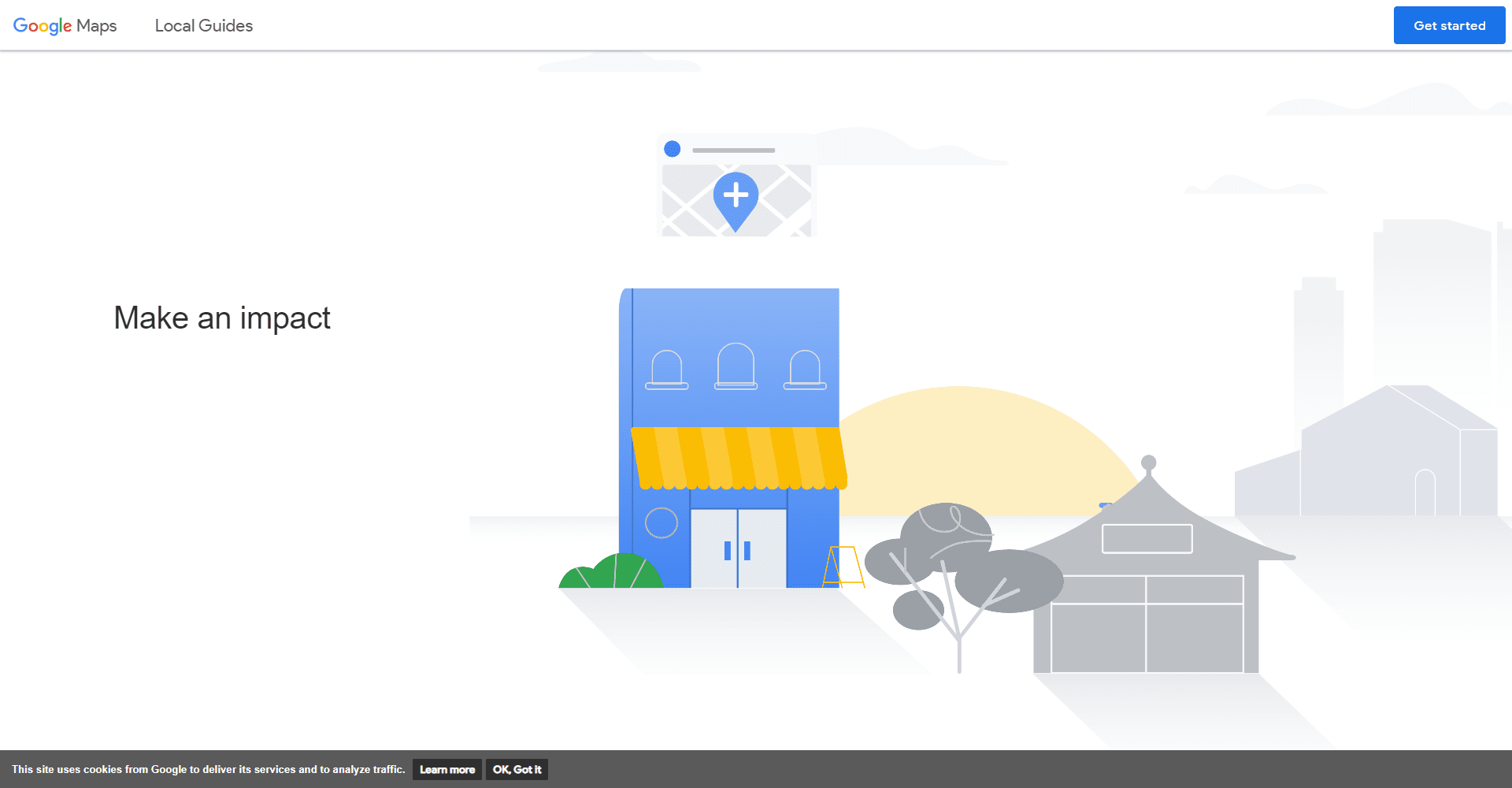
Google ha desarrollado un sitio web atractivo para explicar y atraer a los guías locales. Subraya cada paso con una animación y explica de forma comprensible qué acciones son posibles.
¿Más volumen de ventas con los contenidos adecuados? Conseguir un buen marketing de contenidos
Diseño positivo con un toque de humor
Tras dos años de noticias preocupantes, buscamos un equilibrio. El diseño web es cada vez más humorístico y fácil de digerir. Incluso las empresas supuestamente serias pueden centrarse en el diseño positivo.


Las pequeñas sorpresas nos hacen sonreír durante nuestro viaje por la web. En Luminous, por ejemplo, recibimos la visita de un tímido gato que se asoma por el borde derecho de la pantalla.

SEO local
Si tu marca tiene una tienda física, limítate a palabras clave y contenidos relacionados con el entorno. De este modo, te encontrarán y aparecerás en una búsqueda de «servicio XY cerca de mí».
El SEO local existe desde hace mucho tiempo. Sin embargo, al principio se utilizaba principalmente en el escritorio. Mientras tanto, también juega un papel importante para los dispositivos móviles. La Guía de SEO local te ofrecerá una visión completa.
Más tendencias de diseño web 2022
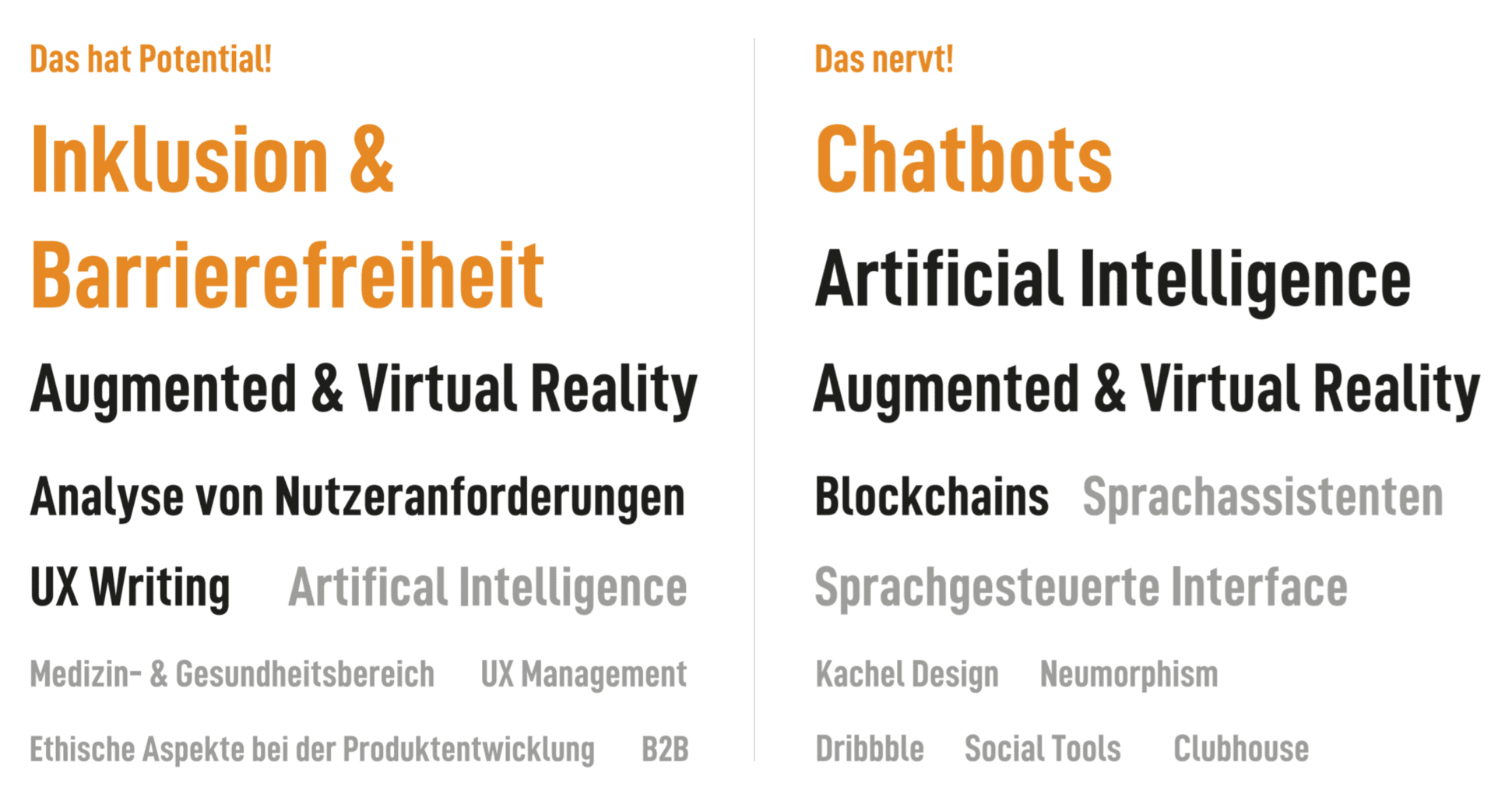
Según una encuesta de GermanUpa, los chatbots, la inteligencia artificial y la RA/VR encabezan la lista de las tendencias más molestas. Especialmente con las nuevas tecnologías, siempre hay que tener en cuenta para quién se está diseñando el sitio web. Dependiendo del grupo objetivo, puede valer la pena renunciar a algunas tendencias en el diseño web.

Old but Gold: tendencias que permanecen
Lo que seguiremos viendo en 2022:
- contenidos personalizados
- modo claro y oscuro
- minimalismo
- accesibilidad
- diseño centrado en el usuario
- optimización de la velocidad de la página
- microinteracciones
- mega footers (pies de página)
Fuente: https://raidboxes.io/







