El diseño de interfaces de usuario (UI) está en constante evolución, adaptándose a las nuevas tecnologías y a las cambiantes expectativas de los usuarios. A medida que avanzamos en 2024, algunas tendencias están definiendo cómo interactuamos con las aplicaciones y sitios web. Aquí te presentamos las tendencias más destacadas que están marcando el rumbo del diseño UI este año.
1. Diseño Neomórfico
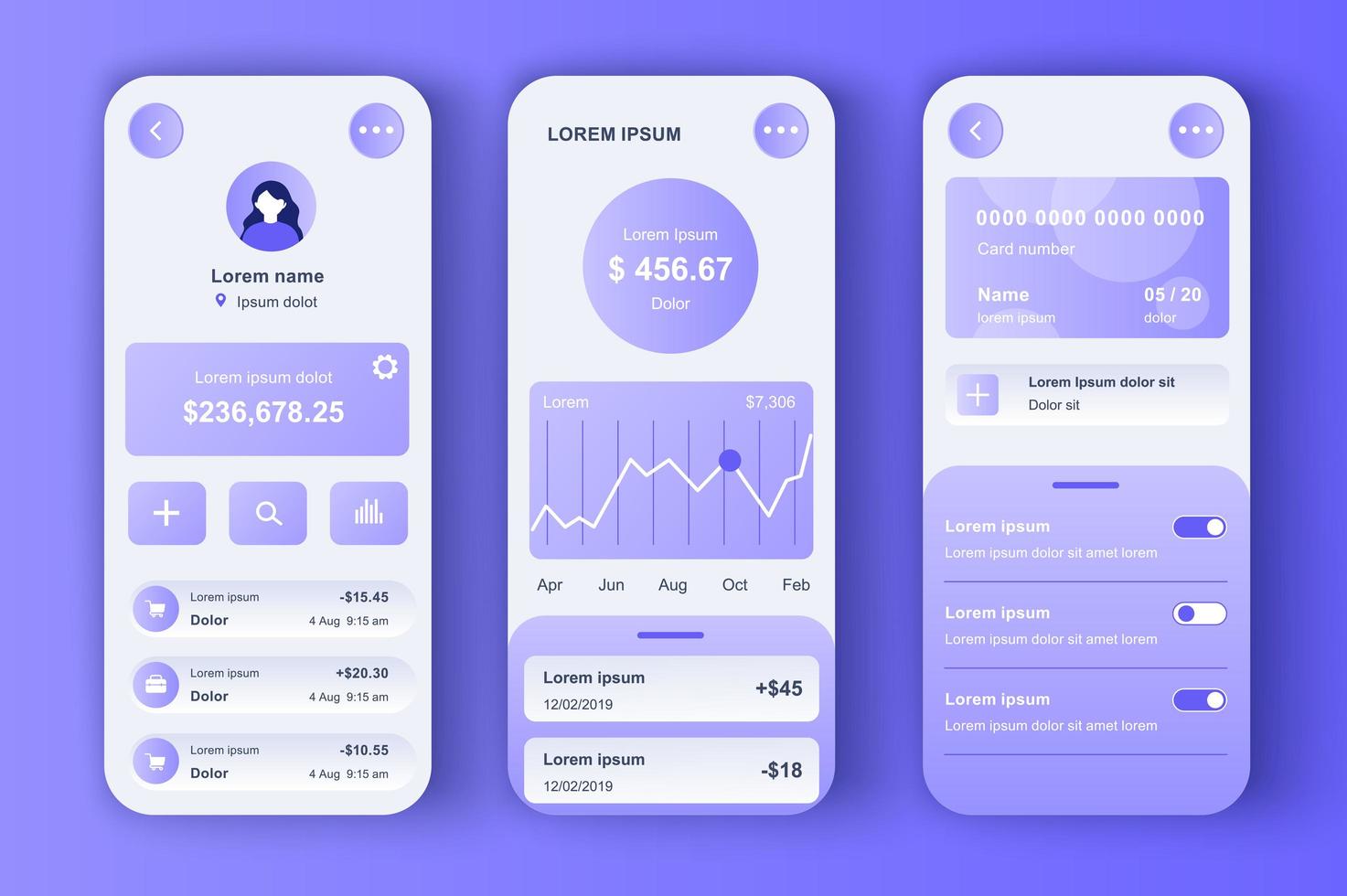
El diseño neomórfico, una evolución del skeuomorfismo, combina elementos realistas con minimalismo. Utiliza sombras suaves y bordes sutiles para crear una sensación de profundidad y materialidad. Este enfoque da la impresión de que los elementos de la interfaz están incrustados en la pantalla, proporcionando una experiencia visualmente atractiva y táctil.
¿Qué es el Diseño Neomórfico?

El término «neomorfismo» proviene de la combinación de «nuevo» y «morfismo», refiriéndose a una nueva forma de skeuomorfismo, que en su momento imitaba texturas y materiales del mundo real en las interfaces digitales. A diferencia del skeuomorfismo tradicional, que a menudo resultaba en interfaces recargadas y poco prácticas, el neomorfismo busca un equilibrio entre realismo y simplicidad, creando interfaces limpias pero con una sensación tangible.

Características del Diseño Neomórfico
- Sombras y Luces Sutiles: El diseño neomórfico se caracteriza por el uso de sombras suaves y luces difusas para crear la ilusión de profundidad. Las sombras internas y externas se aplican para que los elementos parezcan estar presionados o elevados desde la superficie de la pantalla.
- Bordes Suaves: Los bordes de los elementos en un diseño neomórfico son generalmente redondeados y suaves, lo que contribuye a una apariencia más amigable y accesible.
- Paleta de Colores Limitada: Para mantener la cohesión visual y evitar distracciones, el diseño neomórfico utiliza una paleta de colores limitada, con tonos pastel y colores suaves predominando.
- Consistencia en el Estilo: Todos los elementos de la interfaz siguen un estilo coherente, lo que crea una experiencia unificada y armoniosa.
Ventajas del Diseño Neomórfico
- Estética Atractiva: La apariencia tridimensional y las sombras suaves hacen que las interfaces neomórficas sean visualmente atractivas y modernas.
- Experiencia Táctil: Aunque las interfaces son digitales, el diseño neomórfico da la impresión de que los usuarios pueden tocar y sentir los elementos, mejorando la interacción y la satisfacción del usuario.
- Simplicidad y Elegancia: A diferencia del skeuomorfismo tradicional, el neomorfismo mantiene la interfaz limpia y minimalista, evitando la sobrecarga visual.
Desafíos del Diseño Neomórfico
- Accesibilidad: Uno de los principales desafíos del diseño neomórfico es mantener la accesibilidad. Las sombras sutiles y la falta de contraste pueden dificultar la interacción para usuarios con discapacidades visuales.
- Rendimiento: Las sombras y efectos de luz pueden requerir más recursos de procesamiento, lo que podría afectar el rendimiento en dispositivos menos potentes.
- Usabilidad en Diferentes Dispositivos: Asegurar que el diseño neomórfico se vea y funcione bien en diferentes tamaños de pantalla y dispositivos puede ser un reto.
Ejemplos de Aplicaciones del Diseño Neomórfico
- Aplicaciones Financieras: Interfaces de aplicaciones bancarias y de gestión financiera pueden beneficiarse del diseño neomórfico, ofreciendo una experiencia de usuario premium y atractiva.
- Sitios Web de Portafolios: Diseñadores y creativos pueden utilizar el neomorfismo para hacer que sus portafolios en línea se destaquen, proporcionando una experiencia visual única y memorable.
- Interfaces de Control de Dispositivos: Los paneles de control de dispositivos inteligentes, como termostatos o sistemas de seguridad para el hogar, pueden utilizar el diseño neomórfico para crear una interfaz intuitiva y visualmente agradable.
Futuro del Diseño Neomórfico
A medida que la tecnología avanza, es probable que veamos más herramientas y recursos que faciliten la implementación del diseño neomórfico. Además, con el enfoque creciente en la accesibilidad, es probable que surjan técnicas y mejores prácticas para hacer que las interfaces neomórficas sean más inclusivas.
2. Microinteracciones
Las microinteracciones son pequeñas animaciones o efectos que responden a las acciones del usuario, como un botón que cambia de color al ser presionado o una notificación que aparece al completar una tarea. Estas interacciones mejoran la experiencia del usuario al proporcionar retroalimentación inmediata y hacer que la interfaz sea más dinámica y atractiva.
Ejemplo:
- Un botón de «Me gusta» que cambia de color y muestra una animación de confeti cuando se presiona.

3. Interfaces de Voz y Asistentes Virtuales
Con el aumento de los dispositivos habilitados para voz, las interfaces de usuario están integrando cada vez más el reconocimiento de voz y los asistentes virtuales. Esta tendencia permite a los usuarios interactuar con aplicaciones y dispositivos de manera más natural y eficiente.

Evolución de las Interfaces de Voz
Las interfaces de voz han recorrido un largo camino desde sus inicios. Lo que comenzó como simples comandos de voz en dispositivos móviles y asistentes de escritorio, se ha transformado en complejos sistemas de reconocimiento de voz capaces de comprender y responder a un lenguaje natural con alta precisión. Los avances en inteligencia artificial (IA) y procesamiento del lenguaje natural (PLN) han sido cruciales para esta evolución.
Características de las Interfaces de Voz
- Reconocimiento de Lenguaje Natural: Las interfaces de voz modernas pueden entender y procesar el lenguaje natural, lo que permite a los usuarios hablar de manera más conversacional y menos estructurada.
- Respuesta en Tiempo Real: Los asistentes virtuales pueden proporcionar respuestas inmediatas y precisas, mejorando la eficiencia y la experiencia del usuario.
- Integración Multidispositivo: Los asistentes de voz están integrados en una variedad de dispositivos, desde teléfonos inteligentes y altavoces inteligentes hasta automóviles y electrodomésticos, creando un ecosistema conectado.
- Personalización: Los asistentes de voz pueden aprender de las interacciones pasadas con los usuarios para ofrecer respuestas y sugerencias personalizadas.
Ventajas de las Interfaces de Voz
- Comodidad y Eficiencia: Permiten realizar tareas sin necesidad de usar las manos, lo que es especialmente útil en situaciones donde la interacción táctil no es posible o conveniente, como mientras se conduce.
- Accesibilidad: Facilitan el acceso a la tecnología para personas con discapacidades visuales o motoras, permitiéndoles interactuar con dispositivos y aplicaciones mediante comandos de voz.
- Experiencia Natural: Las interacciones de voz son más naturales y cercanas a la forma en que los humanos se comunican entre sí, lo que puede mejorar la experiencia del usuario.
Desafíos de las Interfaces de Voz
- Privacidad y Seguridad: La captura y procesamiento de datos de voz plantea preocupaciones sobre la privacidad y la seguridad de la información del usuario.
- Precisión en Ambientes Ruidosos: La precisión del reconocimiento de voz puede verse afectada en entornos con mucho ruido de fondo, lo que puede limitar su efectividad.
- Comprensión del Contexto: Aunque han mejorado significativamente, los asistentes de voz todavía pueden tener dificultades para comprender el contexto o la intención detrás de ciertas consultas complejas o ambiguas.
Ejemplos de Uso de Asistentes Virtuales
- Asistentes de Hogar Inteligente: Dispositivos como Amazon Echo (Alexa), Google Nest (Google Assistant), y Apple HomePod (Siri) permiten a los usuarios controlar luces, termostatos, y otros dispositivos del hogar con comandos de voz.
- Automóviles Conectados: Asistentes de voz integrados en vehículos permiten a los conductores realizar llamadas, enviar mensajes, obtener direcciones y controlar la música sin quitar las manos del volante.
- Aplicaciones de Salud: Asistentes virtuales pueden ayudar a los usuarios a programar citas médicas, recordarles tomar sus medicamentos y proporcionar información sobre síntomas y tratamientos.
Futuro de las Interfaces de Voz
El futuro de las interfaces de voz y los asistentes virtuales es prometedor, con varias tendencias emergentes:
- Mejor Comprensión del Contexto: Las futuras mejoras en inteligencia artificial permitirán a los asistentes de voz comprender mejor el contexto y la intención del usuario, proporcionando respuestas más precisas y relevantes.
- Interacciones Más Humanas: Los avances en síntesis de voz harán que las respuestas de los asistentes virtuales suenen más naturales y humanas, mejorando la interacción y la experiencia del usuario.
- Expansión a Nuevos Sectores: Veremos un aumento en el uso de interfaces de voz en sectores como la educación, el comercio minorista y la atención médica, donde pueden proporcionar beneficios significativos.
- Mejoras en la Seguridad: Se desarrollarán nuevas tecnologías y prácticas para abordar las preocupaciones de privacidad y seguridad, asegurando que los datos de voz de los usuarios estén protegidos.
4. Modos Oscuros y Personalización de Temas
El modo oscuro ha ganado popularidad debido a su capacidad para reducir la fatiga visual y ahorrar batería en dispositivos con pantallas OLED. Además, ofrecer opciones de personalización de temas permite a los usuarios adaptar la interfaz a sus preferencias personales, mejorando su experiencia y satisfacción.
Ejemplo:
- Aplicaciones como Twitter y Reddit, que ofrecen modos claro y oscuro y permiten a los usuarios cambiar entre ellos según sus preferencias.
5. Animaciones y Transiciones Suaves
Las animaciones y transiciones suaves hacen que las interacciones sean más fluidas y naturales. Estas animaciones no solo mejoran la estética de la interfaz, sino que también pueden guiar al usuario a través de diferentes funciones y características de una aplicación.
Ejemplo:
- Una transición suave entre pantallas en una aplicación de navegación, que ayuda al usuario a comprender su flujo de trabajo.
6. Inclusividad y Accesibilidad
El diseño inclusivo y accesible se está convirtiendo en una prioridad para los diseñadores de UI. Esto implica crear interfaces que sean utilizables por personas con diversas capacidades y discapacidades. Esto incluye el uso de colores contrastantes, texto grande, y soporte para tecnologías de asistencia como lectores de pantalla.
Ejemplo:
- Formularios en línea con etiquetas claras y descripciones para facilitar su uso por personas con discapacidades visuales.
7. Diseño Modular y Componentes Reutilizables
El diseño modular y los componentes reutilizables están transformando la manera en que se desarrollan las interfaces de usuario. Esta metodología permite crear interfaces consistentes, eficientes y fáciles de mantener, optimizando tanto el diseño como el desarrollo.
¿Qué es el Diseño Modular?
El diseño modular implica descomponer una interfaz en partes más pequeñas y manejables, conocidas como módulos o componentes. Cada componente es una unidad autónoma que puede ser desarrollada, probada y reutilizada de manera independiente. Estos componentes pueden ser botones, formularios, tarjetas de información, menús de navegación, entre otros.
Ventajas del Diseño Modular
- Consistencia Visual y Funcional: Al reutilizar componentes en diferentes partes de una aplicación o sitio web, se asegura una experiencia de usuario consistente. Los usuarios pueden reconocer y entender fácilmente los elementos recurrentes.
- Eficiencia en el Desarrollo: Los componentes reutilizables reducen el tiempo de desarrollo, ya que no es necesario construir cada elemento desde cero para cada nueva página o funcionalidad.
- Facilidad de Mantenimiento: Las actualizaciones y cambios pueden realizarse de manera más eficiente. Al modificar un componente, los cambios se reflejan automáticamente en todas las instancias donde se utiliza.
- Escalabilidad: Las interfaces modulares son más fáciles de escalar, ya que se pueden agregar nuevos componentes sin afectar negativamente la estructura existente.
Implementación del Diseño Modular
- Sistemas de Diseño: Un sistema de diseño es una colección de componentes reutilizables, estilos y directrices que se utilizan para crear una interfaz de usuario coherente. Ejemplos populares incluyen Material Design de Google y Carbon Design System de IBM.
- Bibliotecas de Componentes: Utilizar bibliotecas de componentes preconstruidos, como React, Vue, o Angular, facilita la implementación de un diseño modular. Estas bibliotecas permiten desarrollar componentes que se pueden integrar fácilmente en diferentes proyectos.
- Atomic Design: Propuesto por Brad Frost, el Atomic Design es una metodología para crear sistemas de diseño modulares. Divide la interfaz en cinco niveles: átomos (elementos básicos como botones y entradas de texto), moléculas (combinaciones simples de átomos), organismos (grupos complejos de moléculas), plantillas (estructuras de página) y páginas (instancias concretas de plantillas).

Ejemplos de Uso del Diseño Modular
- Aplicaciones de E-commerce: Sitios web de comercio electrónico pueden utilizar componentes modulares para productos, reseñas, carritos de compra y formularios de pago. Esto asegura una experiencia de compra consistente y facilita la actualización de productos y ofertas.
- Aplicaciones Empresariales: Las plataformas empresariales pueden beneficiarse de un diseño modular para paneles de control, informes, formularios y tablas de datos. Esto permite una personalización y escalabilidad según las necesidades del negocio.
- Sitios Web Informativos: Portales de noticias y blogs pueden utilizar módulos para artículos, categorías, comentarios y anuncios, asegurando una presentación coherente y atractiva del contenido.
Desafíos del Diseño Modular
- Sobrecarga Inicial: La creación de un sistema de diseño modular puede requerir una inversión inicial significativa en tiempo y recursos para desarrollar y documentar los componentes.
- Coordinación de Equipos: Asegurar que todos los miembros del equipo sigan las directrices del sistema de diseño puede ser un reto, especialmente en equipos grandes o distribuidos.
- Actualización de Componentes: Las actualizaciones de componentes reutilizables deben gestionarse cuidadosamente para evitar romper la funcionalidad en diferentes partes de la aplicación.
Futuro del Diseño Modular
El futuro del diseño modular y los componentes reutilizables es prometedor, con varias tendencias emergentes:
- Automatización y Herramientas de Diseño: El desarrollo de herramientas que automatizan la creación y gestión de componentes facilitará aún más la adopción del diseño modular. Herramientas como Figma y Sketch ya están integrando características para manejar sistemas de diseño de manera eficiente.
- Interoperabilidad de Componentes: Veremos un aumento en la interoperabilidad de componentes entre diferentes frameworks y plataformas, permitiendo a los desarrolladores reutilizar componentes en diversos entornos sin necesidad de reescribir código.
- Inteligencia Artificial en Diseño: La IA puede desempeñar un papel crucial en la optimización de sistemas de diseño, sugiriendo mejoras en la usabilidad y consistencia, y automatizando tareas repetitivas.
- Mayor Enfoque en la Accesibilidad: La creación de componentes accesibles desde el principio será una prioridad, asegurando que todas las interfaces sean inclusivas y usables para personas con diversas capacidades.






